How we design AI with teachers
It’s hard to imagine a world you haven’t experienced yet.
Summary
We created “Show My Work” as a way to help teacher’s with the explosion of student Chat-GPT use, but we weren’t sure what teachers needed. To understand what teachers wanted in a “plagerism” app, we built a prototype in javascript, interviewed 100+ teachers, with each interview changing our app.
This iterative prototyping lead to 3 key findings so far:
It’s not just about holding student's accountable, but helping them hold themselves accountable.
Writing needs to be about the process, not the output, and most of student’s process data is not at the table to be reviewed.
A strong use case for AI is giving immediate feedback to students when they’ve finished a paper.
Step #1 - Build a digital prototype
User research is best done through experiences and observations - teachers don’t know how they want to use a tool until they try it out. We build custom test software for our clients in 1 to 2 weeks - emphasizing the parts that need to be tested.
Show Yor Work:
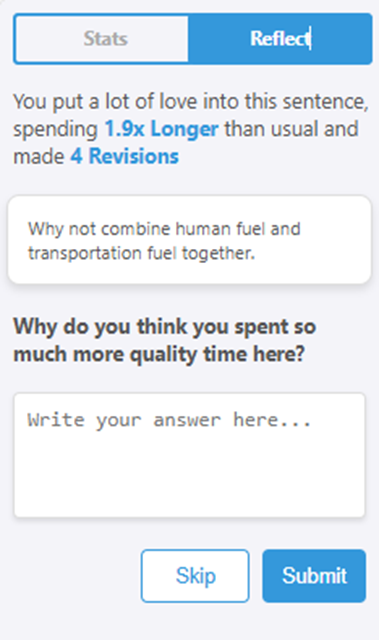
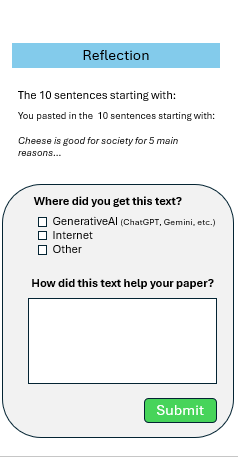
We built a working prototype in Google Apps Script that could detect student copy/pasting and help students reflect.
When we started showing the prototype to teachers, we rapidly changed how the product work: making the app student facing, adding reflection, and focusing on paragraphs instead of sentences.
Step #2 - Co-create with teachers by observing the tool used in real classrooms.
We recruit teachers to video tape themselves using our tools in real live classrooms. We then interview the teachers about what went well and what did not work.
In some scenarios we use emotion sensors and eye tracking to further understand how the product is used.
Show Your Work:
Teachers self-reported that they wanted students to hold themselves more accountable. But how does this work in real life? What happens when a student still submits plagerized work? In our next stage these teachers will be using the product they helped design - giving us more feedback on what actually works in classrooms.
Step #3 - Rapid Iteration
Because teachers are responding to real product usage, their feedback will be real and implementable. We build our prototypes so they can easily pivot around teacher’s feedback. After 30 interviews, your test product will be on version 30 with insights and solutions already baked in. These design insights are validated with teacher use and baked into the product for easy implementation.
Show YOr Work:
Our original prototoype was mostly teacher facing, but the teachers were most excited about a student facing app that helped teach students to be accountable and reflect on their own. We immediately changed “Show Your Work” to be student facing first.
Initally, students were given data oriented reflection questions: “You wrote 3x faster on this sentence, why?” Teachers wanted more targeted questions they can assign, like “Help me use more action verbs.” This inspired us to integrate ChatGPT to help with student reflection, which, full circle, is not about plagerism detection.
Over the last 15 years, we have developed an approach specifically to understanding and designing for teachers and students.
Representation
The kids and teachers who you are serving need to be a core part of your design process. We partner with the Boys & Girls Club to hear from all classrooms, especially classrooms where students are one to three years behind in school and are disproportionately Black and Hispanic.
Measurement
Using eye tracking and emotional sensors Dr. Hedman invented at MIT, we visualize children’s experiences and help kids describe their stories.
Lightning-Fast Iteration
We specialize in rapid prototyping: building, testing, and refining products on a weekly cycle. Teacher’s needs seamlessly translate to new product features which we can begin testing immediately.
We’ve partnered with:
“Elliott has the unique ability to communicate with children on their own terms and turn what they tell him into clear, meaningful, and inspiring direction towards concept development.”